Warum ein Kontaktformular auf deiner Webseite wichtig ist
Das Kontaktformular auf einer Webseite wird häufig total unterschätzt bzw. in machen Fällen sogar vergessen. Dabei sollte für viele Webseiten die Kontaktaufnahme das zentrale Thema sein. Grade im Bereich Dienstleistungen muss es dem Besucher so einfach wie möglich gemacht werden Kontakt aufzunehmen. Dafür ist ein Kontaktformular der ideale Baustein um mehr Anfragen und mehr Umsatz über die eigene Homepage zu generieren. Im folgenden Artikel zeigen wir dir, wie du ganz einfach ein Kontaktformuar mit Elementor erstellen kannst.
Inhaltsverzeichnis
Kontaktformular in Elementor
Um ein Kontaktformular in Elementor einfügen zu können, benötigst du Elementor Pro. Leider ist das Kontaktformular-Widget in der kostenlosen Version nicht enthalten. Hier findest du einen Link zu Elementor Pro*. Nachdem du dir die Pro-Version gesichert hast, kannst du mit den folgenden Schritten weitermachen.
Einfügen des Kontaktformulars auf der Webseite
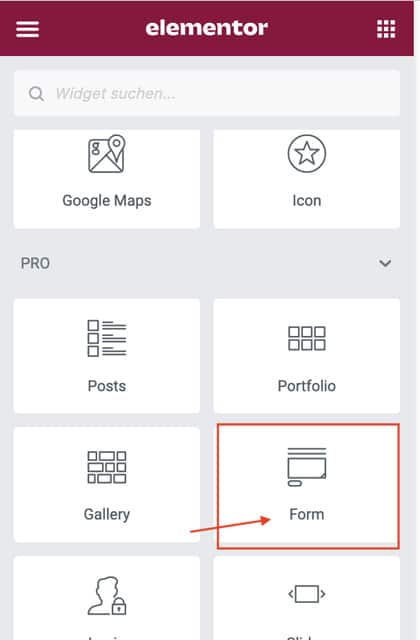
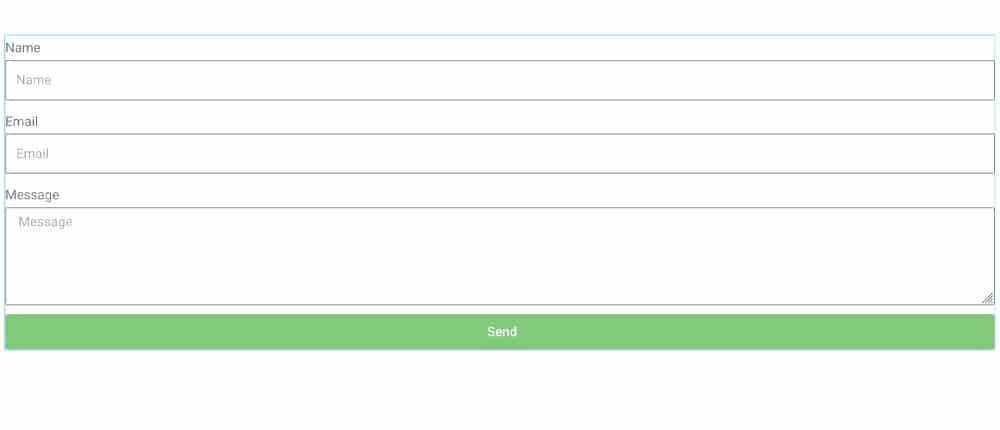
Wenn ihr Elementor Pro installiert habt, findet ihr das Kontaktformular-Widget in eurem Elementor-Menü unter den Pro-Widgets. Je nach Sparcheinstellungen und Elemenor-Version kann hier „Form“ oder in deutsch „Formular“ stehen. Im Anschluss zieht dir einfach das Widget in den Abschnitt, in dem ihr das Kontaktformular erstellen wollt. Im Anschluss seht ihr das Formlar in eurem Arbeitsbereich.

So bearbeitet ihr das Kontaktformular mit Elementor
Nachdem ihr das Kontaktformular in euren Arbeitsbereich gezogen habt, kann es weiter bearbeiten. In den weiteren Schritten zeigen wir euch, wie es optisch und auch funktionell angepasst werden kann. Ihr habt dann die Möglichkeit das Formular nach euren Wünschen und Vorstellungen zu gestalten.

Die benötigten Felder erstellen
Im ersten Schritt sollten ihr euch überlegen, welche Felder für euer Kontaktformular benötigt werden. In der Regel sind die Vorname, Nachname, E-Mail-Adresse und ggf. Telefonnummern.
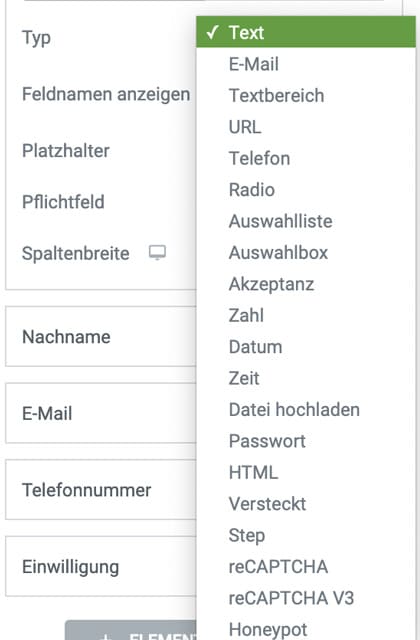
Im Anschluss habt ihr zusätzlich die Möglichkeit einige Felder als optionale Informationen und andere als Pflichtfelder zu deklarieren. Somit kann der Besucher das Formular erst absenden, wenn alle Pflichtfelder ausgefüllt worden sind. Ihr könnt für jede Feld entsprechend den Typ auswählen. Das heißt für Vorname und Nachname eignet sich der Type TEXT und für E-Mail und Telefonnummer gibt es ebenfalls passende Typen zur Auswahl. Somit können auch nur Daten eingegeben werden, die zu dem entsprechenden Feld passen.

Feldnamen und Platzhaltertexte
Hiermit akzeptiere ich die Datenschutzerklärung und erkläre mich damit einverstanden, dass die von mir angegebenen Daten durch die Muster GmbH im Rahmen der Kontaktaufnahme genutzt werden dürfen.
Wenn ihr wisst, welche Felder euer Kontaktformular haben soll dann kann man langsam zum Styling des Formulars übergeben. Eine der zentralen Fragen ist, ob ihr zwei Texte pro Feld wollt also einen Text über dem Feld, in Elementor heißt das Feldname und zusätzlich einen so genannten Platzhaltertext im Feld.
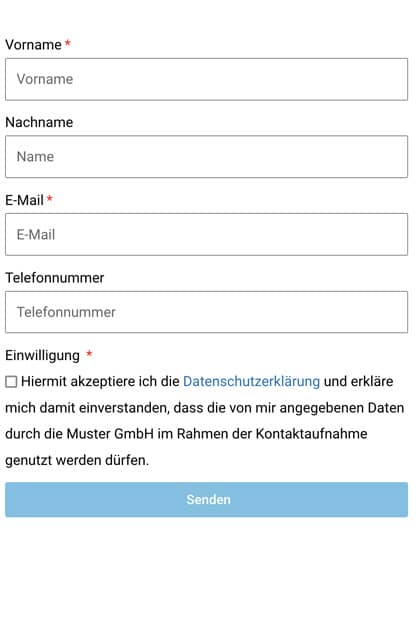
Wenn ihr ein schlichtes Erscheinungsbild wollt, ist es auf jeden Fall zu empfehlen nur mit Platzhaltertexten zu arbeiten. Es gibt die Möglichkeit die Feldnamen zentral für alle Felder auszublenden. Allerdings sind geht dann auch das Sternchen für die Kennzeichnung als Pflichtfeld verloren. Der Nutzer bekommt dann erst beim Absenden des Formulars den Hinweis, dass eine Pflichtangabe fehlt.
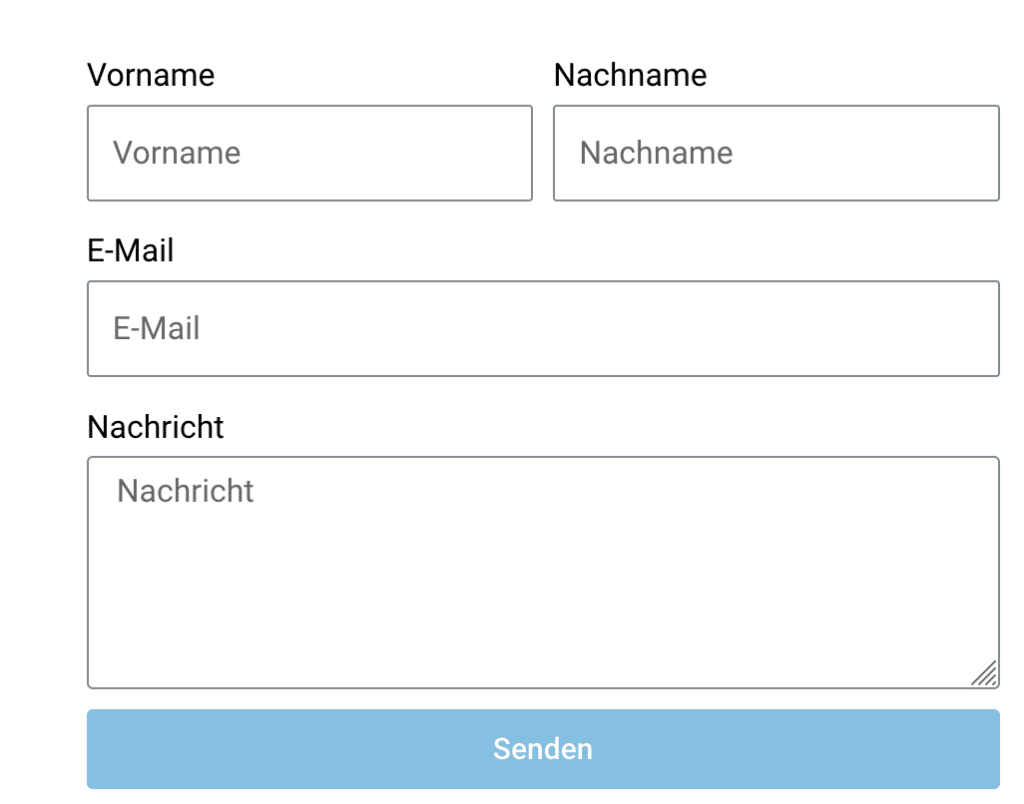
Formular mit Feldnamen

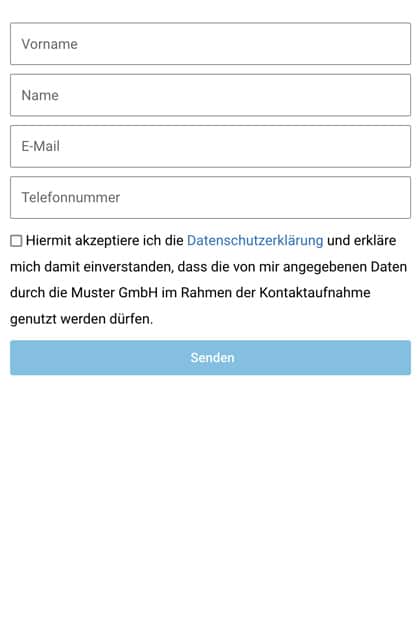
Formular ohne Feldnamen

Anpassen der Feldgröße
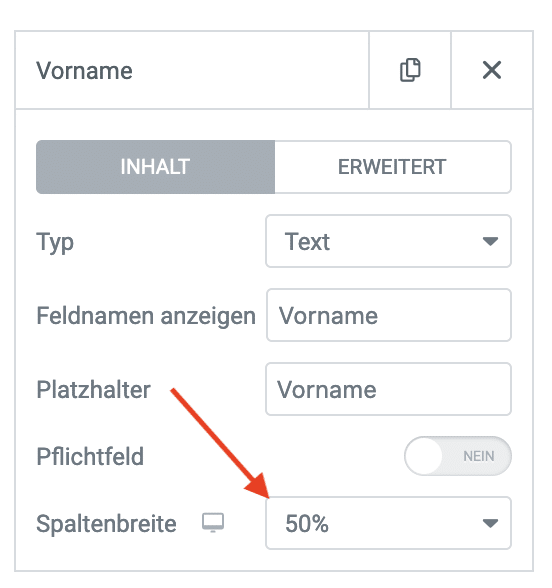
Im nächsten Schritt kann man noch die Feldgröße anpassen. Je nach Breite des Formulars auf eurer Webseite, macht es z.B. Sinn das Feld Vorname und Nachname in eine Reihe zu bringen. Dafür könnt ihr ganz einfach in den jeweiligen Einstellungen der jeweiligen Felder die Spaltenbreite auf 50% stellen. Schon stehen Vorname und Nachname in der selbern Zeile. Das könnt ihr natürlich beliebig anpassen und mit den Spalten etwas herumspielen bis es für euch passt.


Anpassen des Buttons
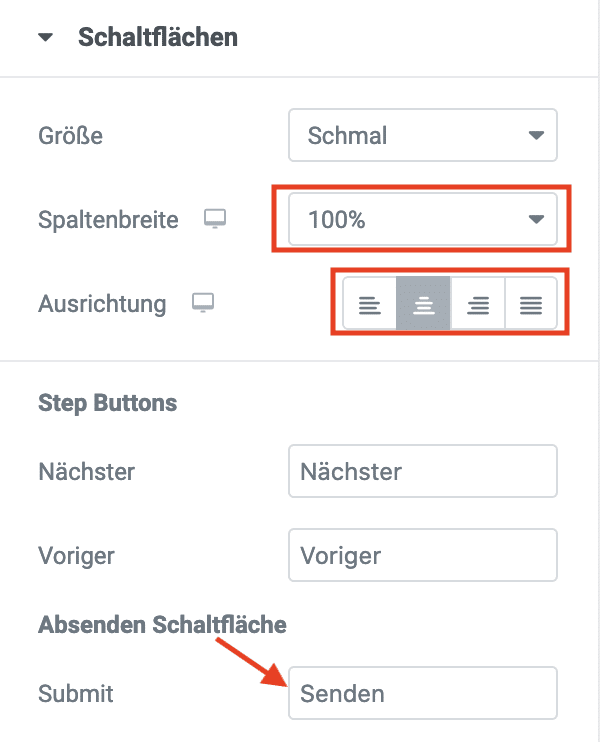
Standardmäßig ist der Button mit einer Spaltenbreite von 100% und Blocksatz vorkonfiguriert. Unter dem Reiter Schaltflächen könnt ihr den Button nach euren Wünschen gestalten. Hier habt ihr die Möglichkeit beispielsweise die Spaltenbreite anzupassen und zusätzlich über zentrieren den Button in die Mitte des Formulars zu setzen. Ebenso habt ihr hier die Möglichkeit den Text des Buttons zu ändern.

DSGVO muss beachtet werden!
Wir können dir hier natürlich keine Rechtsberatung bieten. Daher fassen wir nur sichtpunktartig zusammen, was wir bei unseren Kontaktformularen stets umsetzen. Bitte beachte auch, dass sich die rechtlichen Rahmenbedingungen jederzeit ändern können.
Laut DSGVO bedarf das Absenden eines Kontaktformulars mit persönlichen Daten des Anfragenden dessen ausdrückliche Zustimmung und das Akzeptieren der Datenschutzerklärung. Um dies zu gewährleisten
Neues Feld erstellen für Einwilligung
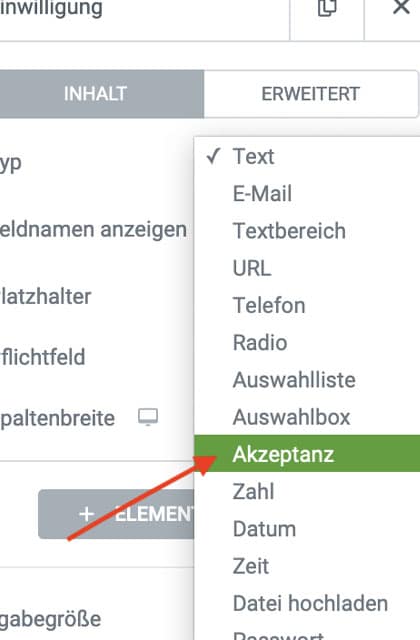
Zuerst müsst ihr ein neues Feld in eurem Formular anlegen. Das macht ihr einfach über den Button ELEMENT HINZUFÜGEN. Im Anschluss muss der Typ auf Akzeptant geändert werden. Somit wird aus dem neuen Feld ein Feld mit einer Wahlbox und der Möglichkeit ein Text einzufügen.

Einwilligung als Pflichtfeld und Einwilligungstext
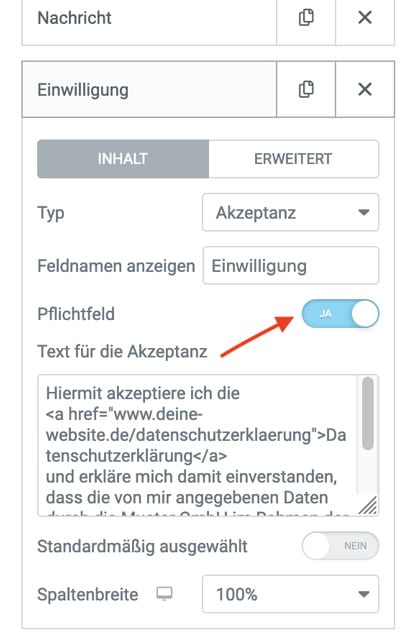
Im Bereich Pflichtfeld muss JA ausgewählt werden. Somit lässt sich das Kontaktformular erst nach dem Akzeptieren der Datenschutzerlärung absenden. Im Text verlinkt ihr eure Datenschutzerklärung. Dafür könnt ihr einfach direkt im Textfeld entsprechenden HTML-Code einfügen. Wir haben euch weiter unten den Code dazu eingefügt. Der Haken darf nicht vorausgewählt sein. Der Besucher muss den Haken selber setzen. Daher ist darauf zu achten, dass der Standardmäig ausgewählt auf NEIN steht. Schon habt ihr den Einwilligungsbereich fertig.
Disclaimer: Wir möchten nochmal expizit darauf hinweisen, dass dies nur ein Beispiel für den Einwilligungstext ist. Zur Sicherheit solltet ihr euch immer rechtlichen Rat von einem Fachanwalt einholen!
Hiermit akzeptiere ich die
Datenschutzerklärung
und erkläre mich damit einverstanden, dass die von mir angegebenen Daten durch die xyz GmbH im Rahmen der Kontaktaufnahme genutzt werden dürfen.

Abschließendes Styling des Kontaktformulars
Unter dem Bereich Stil habt ihr zahlreiche Möglichkeiten euer Kontaktformular nach euren Wünschen zu gestalten. Hier auf alle Möglichkeiten einzugehen würden den Rahmen dieser Anleitung sprengen. Diesem Bereich könnt ihr euch widmen, wenn ihr alle vorherigen Schritte durchgeführt habt.
Weitere wichtige Einstellungen
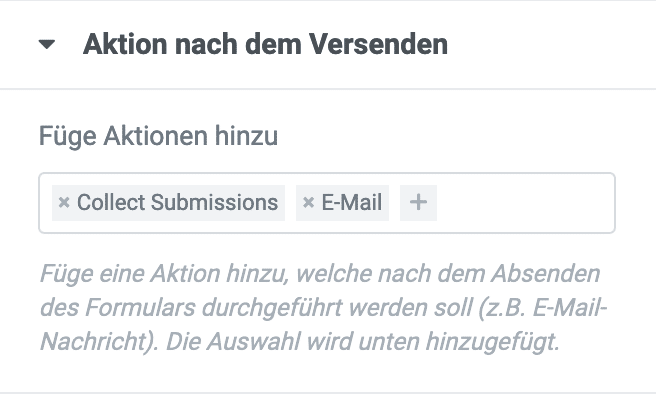
Unter dem Reiter Aktion nach dem Absenden findet ihr die Einstellungsmöglichkeiten zu den Aktionen, die nach dem Absenden automatisiert durchlaufen sollen. Standardmäßig sind die beiden Aktionen Collect Submissions und E-Mail hinterlegt. Mit der Aktion Collect Submission fügt Elementor automatisch im WordPress-Dashboard unter Elemenor -> Submission die Person zu einer Liste hinzu. In dieser finden sich dann alle Nutzer, die das Formular ausgefüllt haben wieder.
Bei der Aktion E-Mail wird euch an eure hinterlegte E-Mail-Adresse eine Zusammenfassung der Daten aus dem Kontaktformular zugesendet. Die E-Mail-Adresse könnt ihr unter dem Reiter E-Mail ändern. Sollte es sich bei eurem Kontaktformular um Kundenanfragen handeln, könnt ihr diese dann bequem zurückrufen oder anschreiben
Wenn es sich bei eurem Formular um die Anmeldung zu einem Newsletter handelt, könnt ihr diese hier ebenfalls mit einer Aktion automatisieren. Hierzu werden wir einen separaten Beitrag erstellen.

Zu guter Letzt solltet ihr noch die Standardtexte für Erfolgsmeldungen und Fehler anpassen. Diese Meldung wird nach dem Absenden des Formulars unterhalb angezeigt. Die hinterlegten Texte sind zum Teil auf englisch. Ihr könnt diese ganz einfach unter dem Reiter Weitere Optionen ändern. Dazu klickt ihr einfach auf den Reiter und schaltet den Button bei Eiegene Nachrichten auf JA. Jetzt könnt ihr ganz bequem die Texte anpassen.

Zusammenfassung
Das Kontaktformular-Widget ist nur in Elementor Pro verfügbar. Mit ein bisschen Übung ist das Erstellen eines Kontaktformulars in Elementor ziemlich einfach. Da viele Dinge voreingestellt sind, kann man so in kürzester Zeit das eigene Formuar erstellen. Solltet ihr solche Kontaktformulare öfters erstellen, so empfiehlt es sich eine eigene Vorgehensweise zu entwickeln. Wir empfehlen folgende Reihenfolge:
- Erstellen der benötigen Felder
- Einstellen der Pflichfelder
- Anpassen der Feldgrößen und des Buttons
- Technische Einstellungen (Aktionen nach dem Versenden etc.)
- Finales Styling im Bereich Stil


